Cómo usar Campos Ocultos con typeforms incrustados
¿Quieres utilizar campos ocultos para transferir información a un typeform incrustado en tu página web? ¡No hay problema!
En este artículo, te explicamos cómo puedes utilizar campos ocultos en typeforms incrustados en páginas web, chats o correos electrónicos. Y, si lo que quieres es transferir los valores de tus campos ocultos dinámicamente a un typeform mediante variaciones en la URL de tu página web, consulta este artículo (solo disponible en inglés).
- Campos ocultos en un formulario incrustado en una página web
- Campos ocultos en un formulario incrustado en forma de chat
- Campos ocultos en un formulario incrustado en un correo electrónico
- Cómo cambiar los valores de los campos ocultos en formularios incrustados en correos electrónicos en función de las respuestas (para usuarios avanzados)
Campos ocultos en un formulario incrustado en una página web
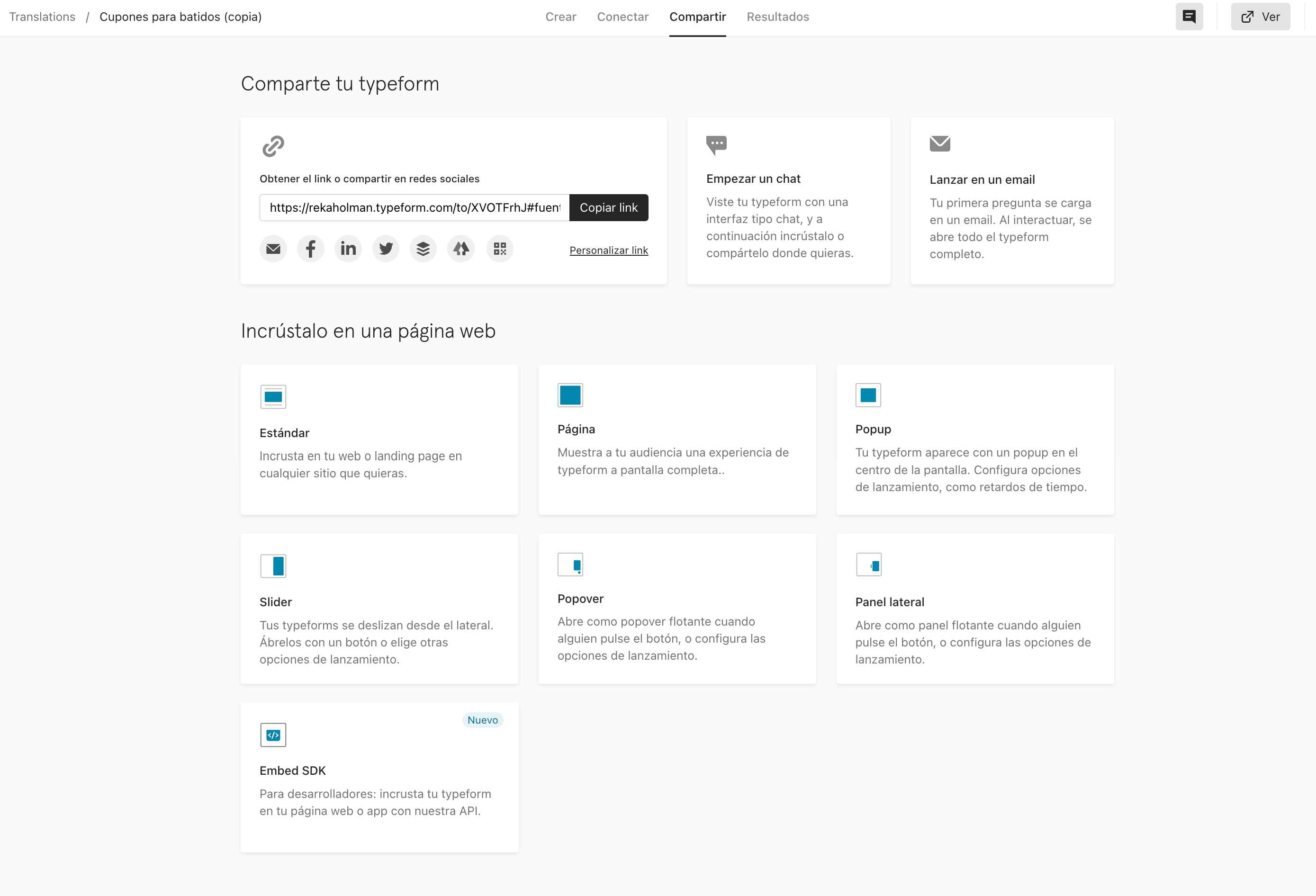
1. Si usas campos ocultos, estos se incluirán automáticamente en el código de incrustación de tu typeform. Una vez los hayas añadido a tu formulario, pulsa en el panel "Compartir" y, después, dirígete al apartado "Incrústalo en una página web" que verás en la parte inferior de la página.
Haz clic en el modo de incrustado que quieras. En este caso, seleccionaremos el modo "Estándar":

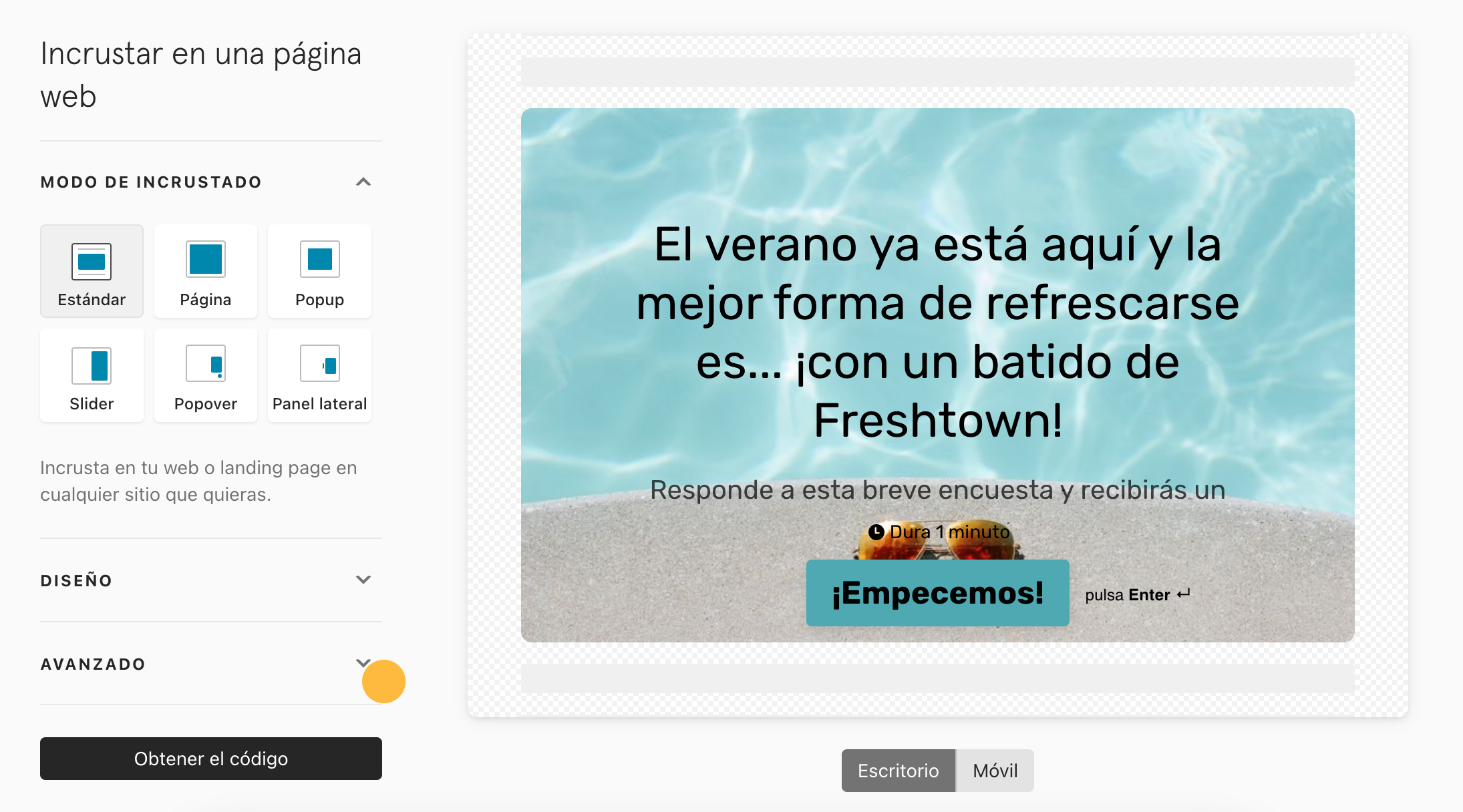
2. Aparecerá esta pantalla. Ahora, pulsa en el apartado "Avanzado" en el menú lateral de la izquierda.

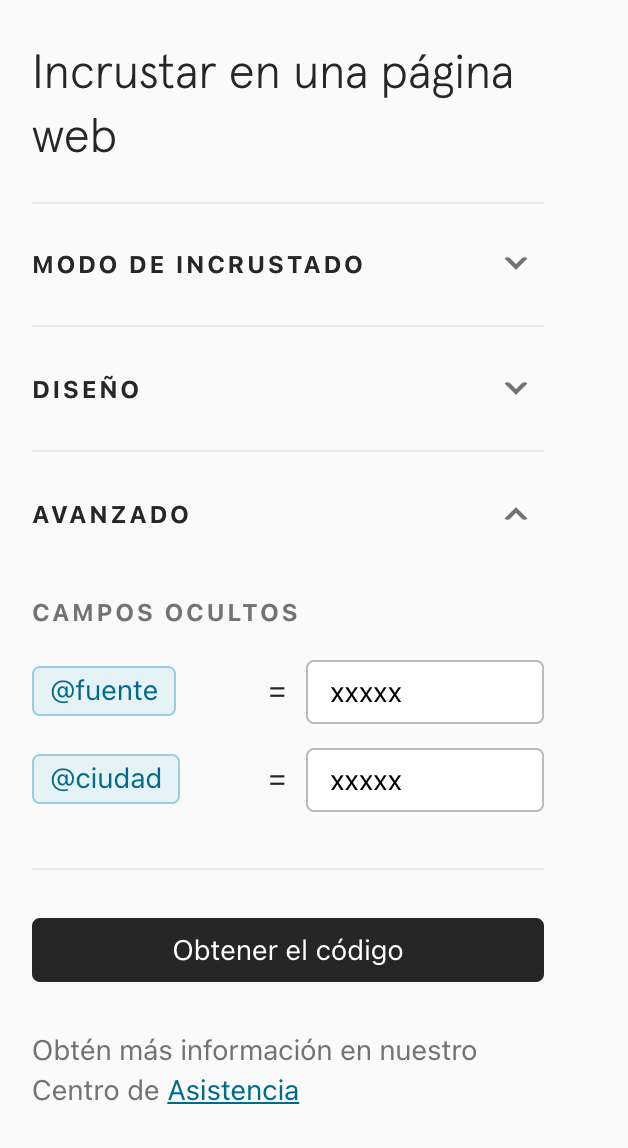
3. Ahora podrás ver tus campos ocultos. Para añadir la información que quieras incluir, tendrás que borrar el valor "xxxxx" que aparece al lado de cada uno de los campos ocultos y sustituirlo por el texto que tú quieras.

Después de añadir la información correspondiente a los campos ocultos, pulsa el botón "Obtener el código".
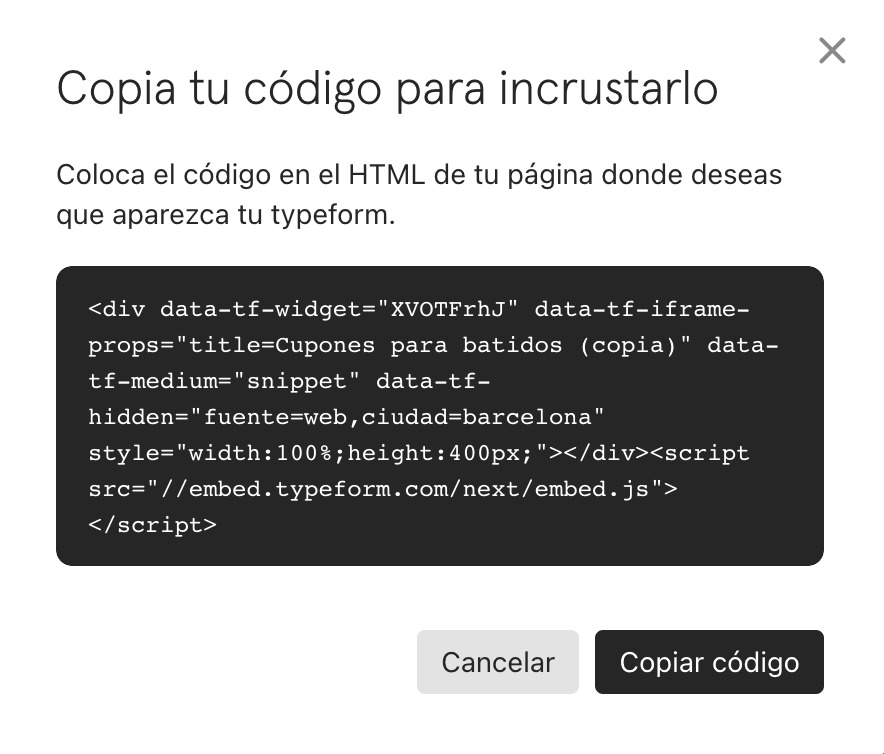
4. Esto hará que aparezca en pantalla tu código de incrustación. Puedes ver que en él se incluye la información que añadiste a tus campos ocultos. Ahora pulsa el botón "Copiar código" para guardarlo en el portapapeles y añadirlo, después, a tu página web.

Campos ocultos en un formulario incrustado en forma de chat
1. Una vez hayas añadido los campos ocultos a tu typeform y hayas pulsado el botón "Publicar", haz clic en el panel "Compartir" para obtener tu código de incrustación.
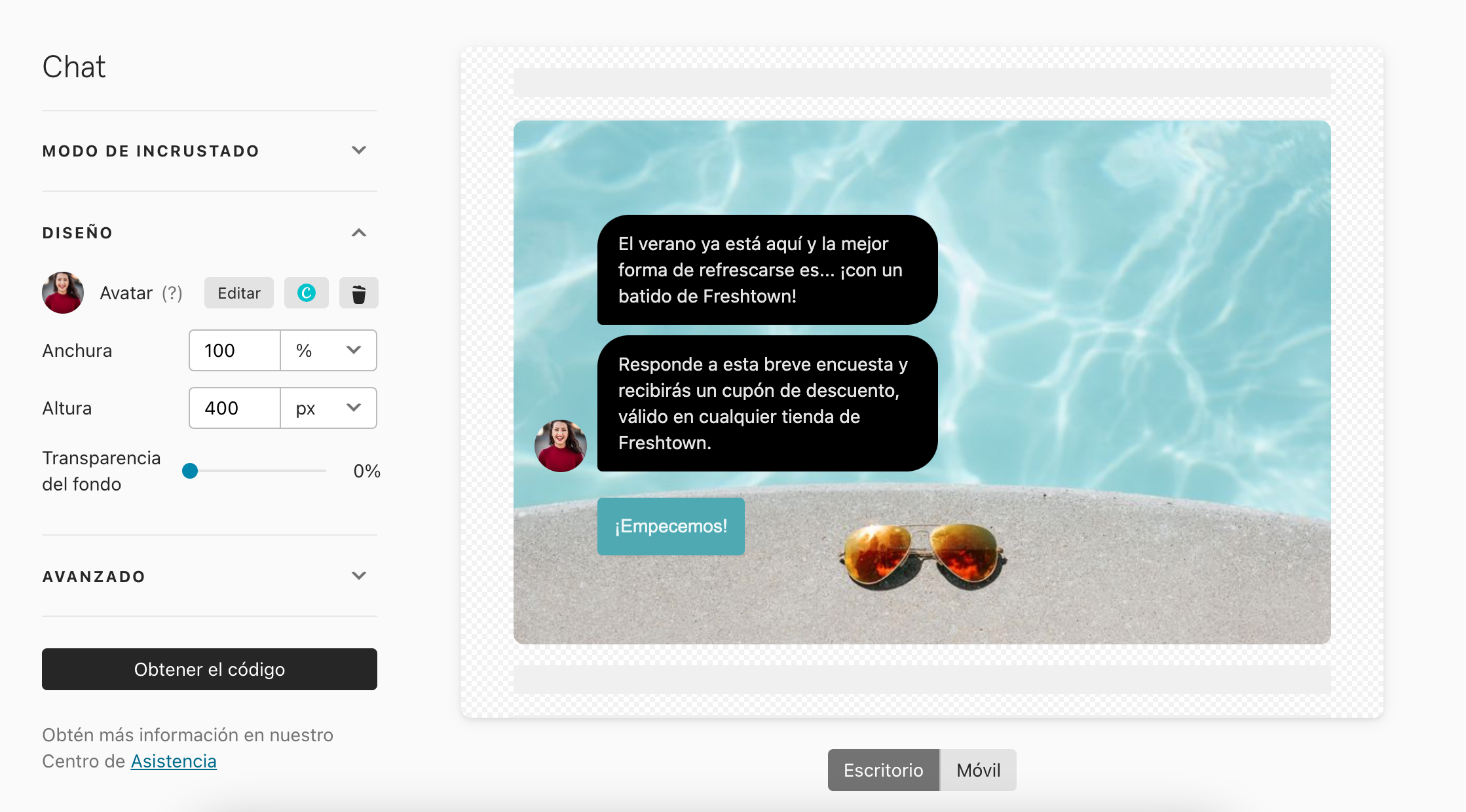
2. Selecciona la opción "Empezar un chat". Configura las opciones de diseño y visualización del chat en el menú de la izquierda en función de las necesidades específicas de tu página web.

3. Cuando la configuración esté a tu gusto, pulsa el botón "Obtener el código".
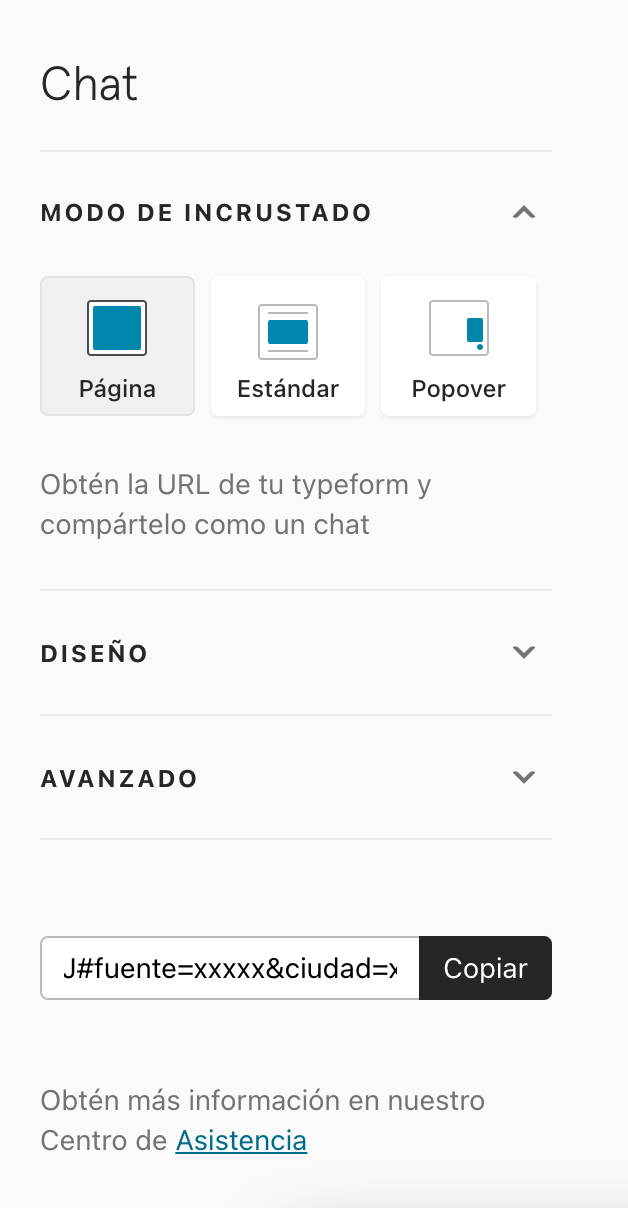
Si has optado por usar un chat en modo "Página", tus campos ocultos ya se habrán añadido a la URL. Lo único que tienes que hacer es sustituir la(s) cadena(s) de "xxxxx" por el valor correspondiente y tu URL ya estará lista para que la compartas (como puedes ver en la imagen que aparece a continuación). Si, en cambio, has optado por el modo de incrustado de chat "Estándar" o "Popover", tendrás que seguir las instrucciones que te damos en el siguiente paso.

4. Si quieres utilizar campos ocultos en los modos de incrustado de chat "Estándar" o "Popover", no los añadas después del código de identificación del formulario. En lugar de eso, añade atributos para incorporar esos datos adicionales al código del chat, siguiendo este formato:
data-tf-hidden="campo=valor,campo2=valor2,campo3=valor3"
Por ejemplo, si tienes campos ocultos para "nombre" y "ciudad", tendrás que añadir el siguiente atributo al código:
data-tf-hidden="nombre=Carlos,ciudad=Barcelona"
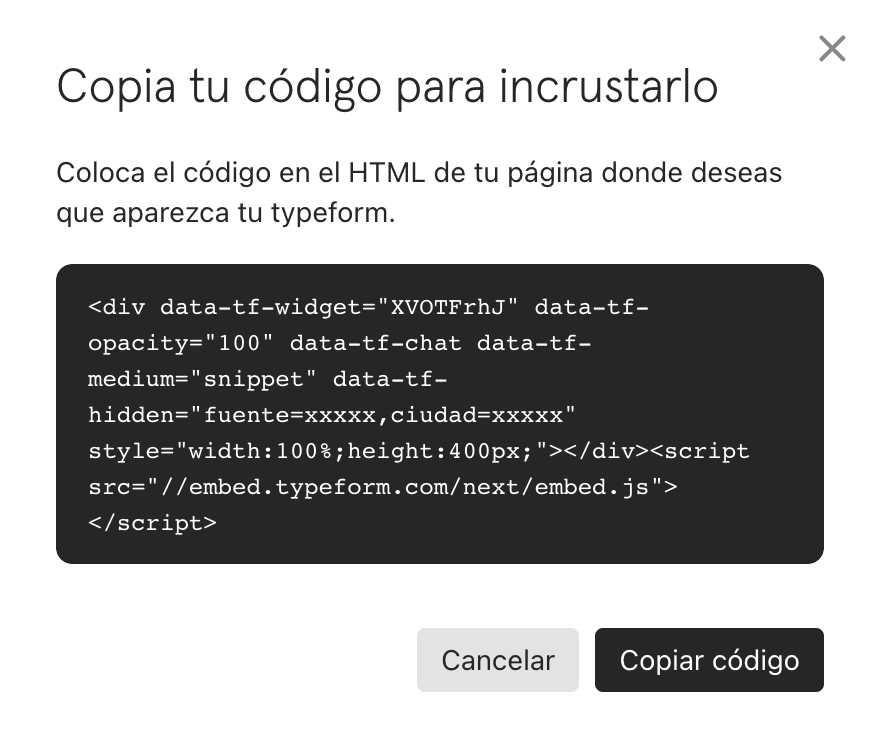
A continuación puedes ver un ejemplo del código que te facilita Typeform para incrustar tu chat:

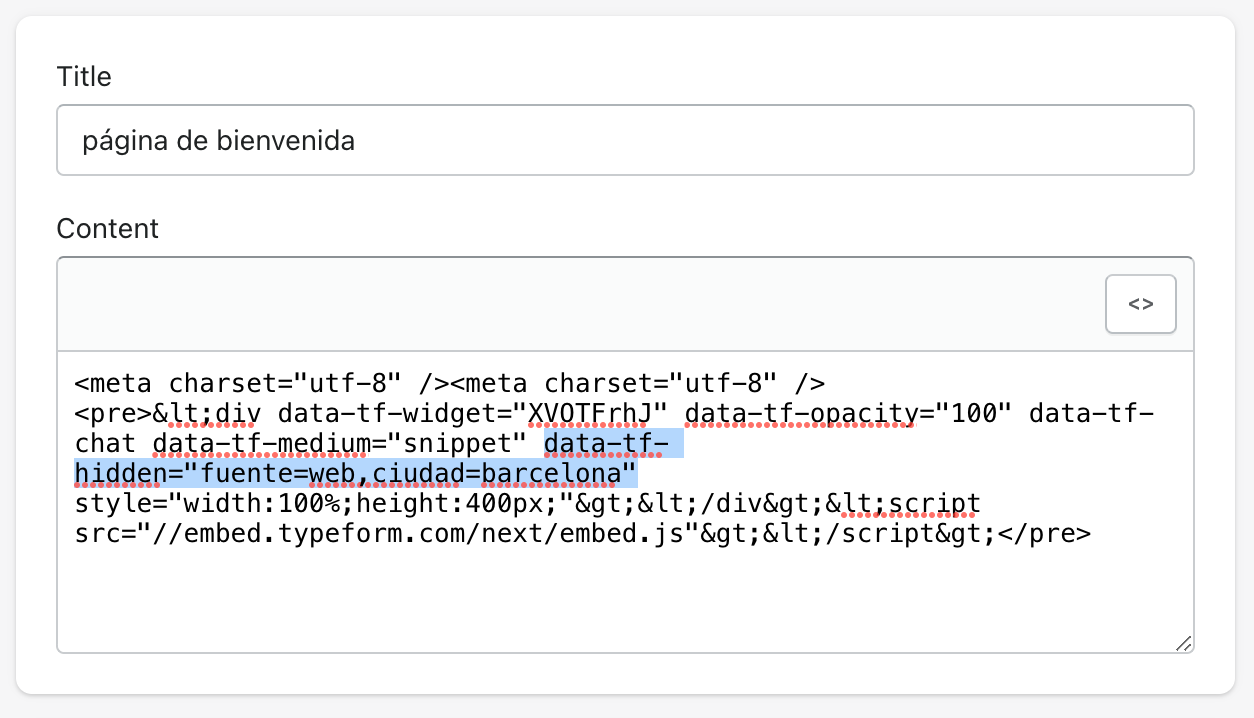
Y este es el aspecto que tendría ese mismo código en tu página web (hemos destacado el nuevo atributo que tendrías que añadir para que lo veas mejor):

Campos ocultos en un formulario incrustado en un correo electrónico
1. Una vez hayas añadido los campos ocultos a tu typeform y hayas pulsado el botón "Publicar", haz clic en el panel "Compartir" para obtener tu código de incrustación.
Asegúrate de que la primera pregunta de tu typeform es uno de estos tipos de preguntas: elección múltiple, elección de imágenes, escala de opinión, Net Promoter Score®, puntuación, ranking, matriz, desplegable, sí/no, respuesta corta, respuesta larga, número, número de teléfono, email, dirección web o texto.
Por otro lado, tu typeform no debe tener ninguna pantalla de bienvenida. De lo contrario, no podrás incrustar tu formulario en un correo electrónico.
2. Selecciona la opción "Lanzar en un email". Recuerda que esta función solo puede utilizarse con herramientas de distribución de marketing por correo electrónico que cuenten con un editor de código (como, por ejemplo, Mailchimp), ya que, por el momento, no funciona con servicios de correo electrónico de uso habitual, como Gmail o Outlook.
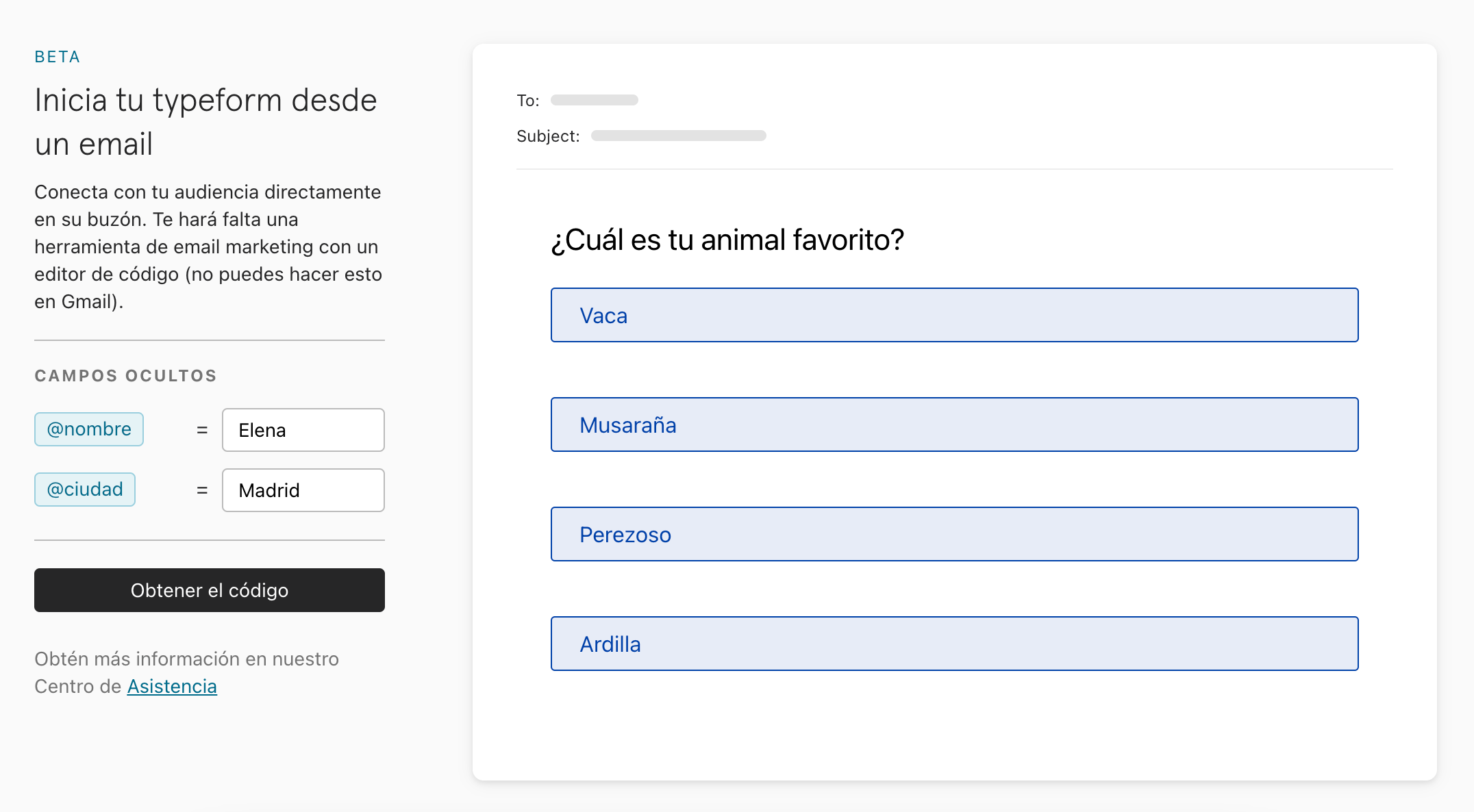
3. Introduce los valores correspondientes a tus campos ocultos en el apartado "CAMPOS OCULTOS".

4. Haz clic en el botón "Obtener el código”.
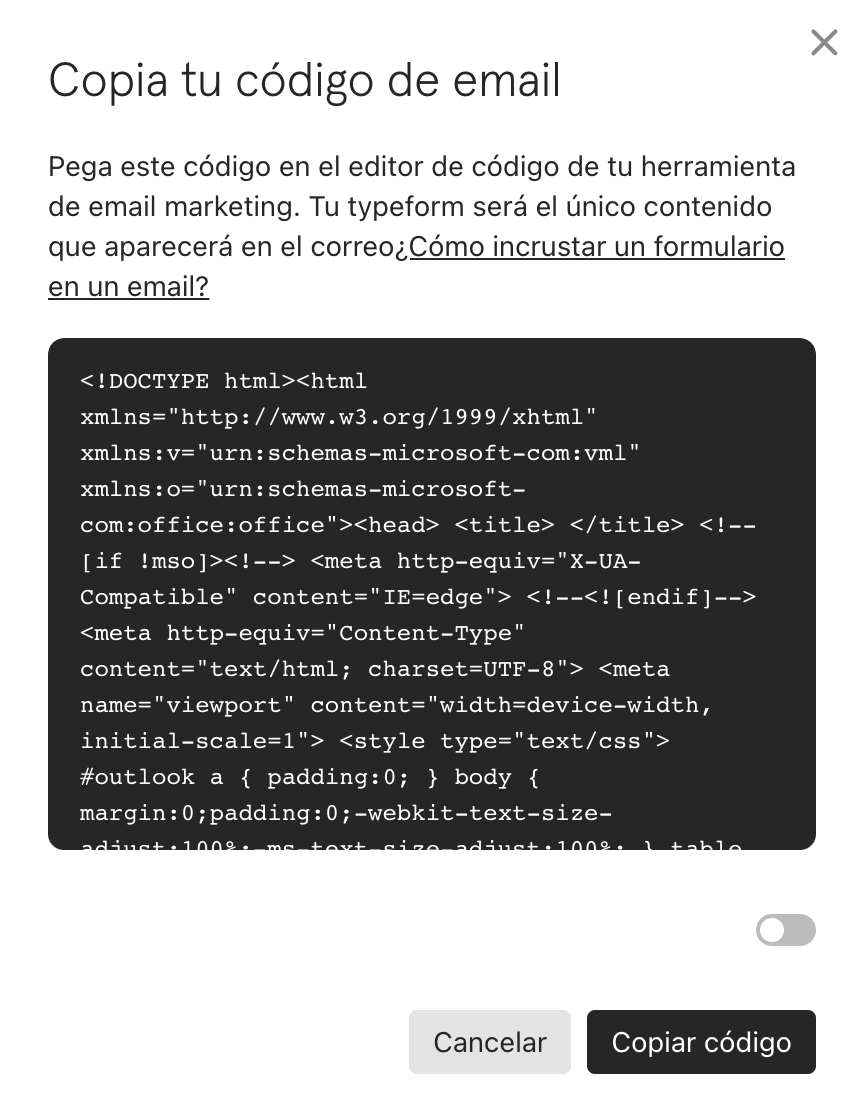
5. Ahora pulsa el botón "Copiar código" para copiar el código en el portapapeles y, después, pégalo en tu herramienta de distribución de marketing por correo electrónico.

El código de incrustación crea, por defecto, un correo electrónico en el que tu typeform es el único contenido que se muestra. Pero si quieres que aparezca también otro tipo de contenido en tu correo (por ejemplo, si quieres añadir texto antes o después del typeform incrustado), pulsa el interruptor correspondiente a la opción "Incrustar en línea con el texto" para activar esta función y que el código se incruste en línea con el texto.
Ten presente que, si incrustas este código en línea con el texto, cualquier tipo de letra personalizado que hubieras utilizado en tu typeform pasará a convertirse en uno de los tipos de letra predeterminados del sistema en tu correo electrónico.
Cómo cambiar los valores de los campos ocultos en formularios incrustados en correos electrónicos en función de las respuestas (para usuarios avanzados)
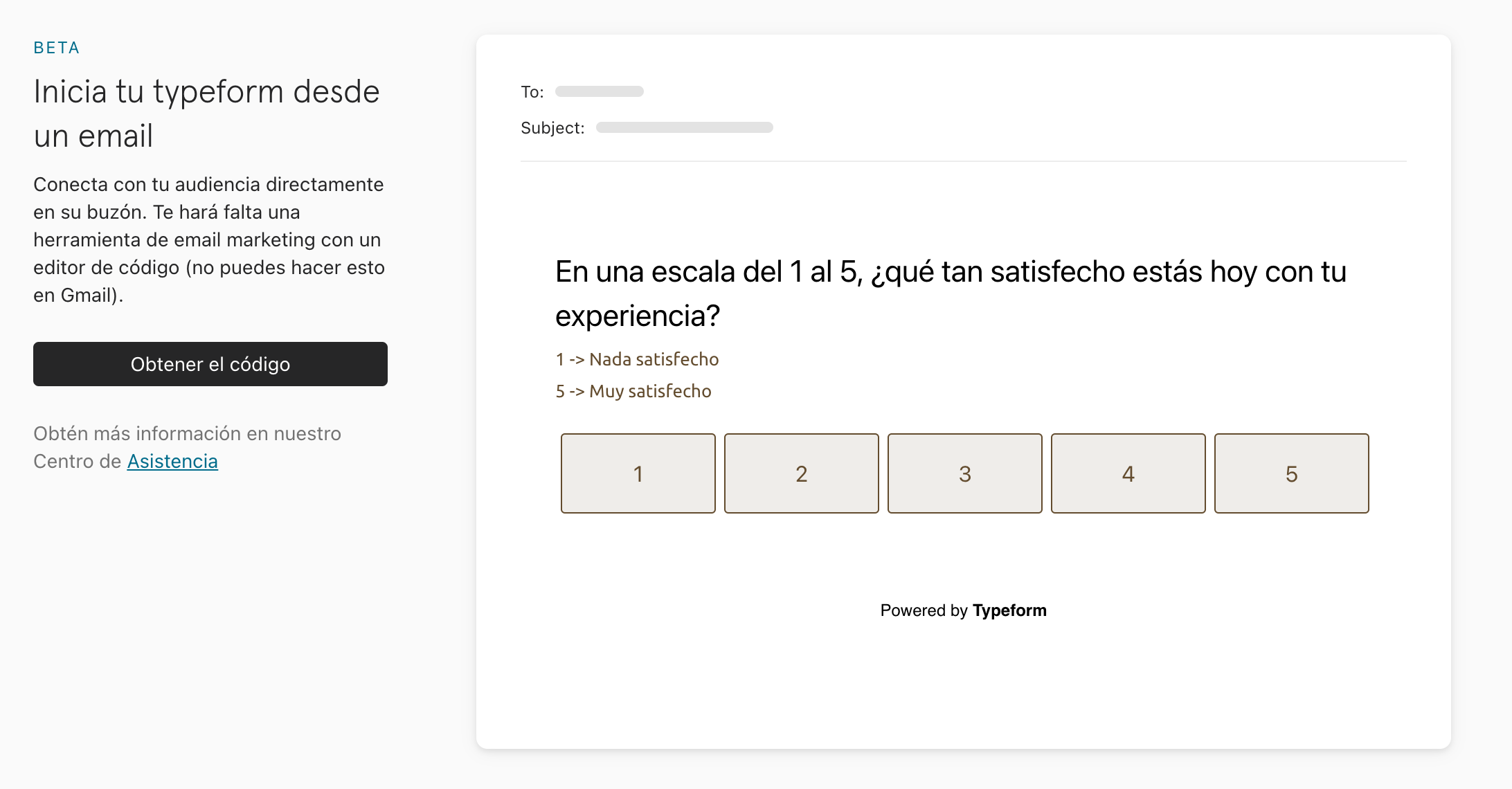
Los typeforms que se incrustan en correos electrónicos suelen comenzar con una pregunta de tipo "escala de opinión" o "elección múltiple", como el correo que te enseñamos a continuación:

Cuando los usuarios seleccionan una de las posibles opciones de respuesta, el resto del formulario se abre en una pestaña nueva.
Ahora imagínate que quieres asignar valores distintos a tus campos ocultos en función de la opción que seleccione cada usuario. Por ejemplo, si tu primera pregunta es de tipo "escala de opinión" (como la que te mostramos arriba) y tienes un campo oculto al que has llamado "grupo_usuarios", a lo mejor quieres que, en el resto del formulario, se muestre a los usuarios que respondan "1" un valor distinto para "grupo_usuarios" que a los que respondan "5".
Puedes configurar el typeform para que haga esto si añades un pequeño fragmento de código (es mejor que, por si acaso, tengas al lado a un/a amigo/a que sepa de informática, ya que, lamentablemente, nuestro equipo no podrá ayudarte a resolver problemas técnicos si personalizas tu código). Recuerda que solo es posible incrustar typeforms en correos electrónicos mediante una herramienta de distribución de marketing por correo electrónico con un editor de código (como, por ejemplo, Mailchimp).
1. En el código que te facilitamos para poder incrustar el typeform en un correo electrónico, verás que hay líneas de código para cada una de las posibles opciones de respuesta a tu pregunta de "escala de opinión", "elección múltiple", "elección de imágenes" o "sí/no" (similar a las que te mostramos a continuación). Cada una de estas líneas de código tiene un campo oculto llamado "grupo_usuarios" con un valor indeterminado (es decir, en blanco):
- Escala de opinión:
<a href="https://form.typeform.com/to/ABCDEF?typeform-medium=embed-email#grupo_usuarios=xxxxx&answers-8a5053a8-b338-4cf1-8282-b105f2f7a0ae=1"
- Elección múltiple o elección de imágenes:
<a href="https://form.typeform.com/to/ABCDEF?typeform-medium=embed-email#grupo_usuarios=xxxxx&answers-66884627-c23a-4a43-9d27-6fdcd20cb6cd=3c1c7ccb-3b5c-4ee7-b1b3-b8e60f8ae69e”
- Sí/no:
<a href=“https://form.typeform.com/to/ABCDEF?typeform-medium=embed-email#grupo_usuarios=xxxxx&answers-2319cdbb-9fcd-4368-b6b0-6c462504c08c=2319cdbb-9fcd-4368-b6b0-6c462504c08c-yes”
Habrá una línea de código por cada nivel (o posible respuesta) que haya en esa pregunta. En las preguntas de tipo "sí/no", hay dos niveles que se indican mediante las palabras "yes" o "no" al final de la URL. En las preguntas de tipo "escala de opinión", puedes comprobar fácilmente a qué nivel corresponde cada línea de código mirando el número que aparece al final del todo en la URL. La línea de código que pusimos de ejemplo antes para preguntas de tipo "escala de opinión", se refiere a la respuesta "1" de la escala.
2. Para cada nivel, deberás añadir un atributo de campo oculto y sustituir la(s) cadena(s) de "xxxxx" en la URL por los valores que correspondan. Por ejemplo, si tienes un campo oculto llamado "grupo_usuarios", uno de los niveles de tu escala de opinión podría tener una URL similar a la que indicamos a continuación:
<a href="https://form.typeform.com/to/ABCDEF?typeform-medium=embed-email#grupo_usuarios=insatisfechos&answers-8a5053a8-b338-4cf1-8282-b105f2f7a0ae=1”
Ahora solo queda que añadas este atributo a la URL de cada nivel de respuesta.



